Draw.io и все подобные инструменты – это онлайн-сервисы, которые помогают быстро создавать и редактировать различные блок-схемы, диаграммы и другие объекты, которые часто связаны с проектной деятельностью, описанием организационных регламентов и структур, распределением ролей и задач. Таких инструментов много, среди них большую популярность завоевали PlantUML, Mermaid и, собственно, draw.io. Рассказываем, как внедряли их в нашу омниканальную платформу InKnowledge.
Санкционные риски
Когда мы столкнулись с первыми запросами со стороны заказчиков на такие инструменты, они говорили, что хотели бы размещать схемы, диаграммы и иметь простой инструмент по созданию этих материалов.
Мы отталкивались от того, что сервис должен быть, в том числе, не подвержен санкционным рискам и способен работать в закрытом контуре. Поэтому мы избрали более сложный путь внедрения, чем большинство участников рынка.
Самый популярный способ у вендоров – это взять онлайн-сервис и встроить его as is. Позиционируется это как «поддержка функционала такого-то сервиса».
Но на деле есть риск, что если Россию отключат или же система просто будет функционировать в закрытом контуре, то этот сервис просто перестанет работать.
В нашем случае мы сделали упор на то, что этот функционал должен быть реализован в абсолютно отчуждаемом формате, то есть быть независимым от внешних поставщиков.
Поэтому вместо встройки сервисов, работающих на внешних серверах вендоров, мы встроили в InKnowledge их серверную часть, обеспечив независимость как в части работы функционала редакторов схем, так и в части хранения полученного результата.
Мы отталкивались от того, что сервис должен быть, в том числе, не подвержен санкционным рискам и способен работать в закрытом контуре. Поэтому мы избрали более сложный путь внедрения, чем большинство участников рынка.
Самый популярный способ у вендоров – это взять онлайн-сервис и встроить его as is. Позиционируется это как «поддержка функционала такого-то сервиса».
Но на деле есть риск, что если Россию отключат или же система просто будет функционировать в закрытом контуре, то этот сервис просто перестанет работать.
В нашем случае мы сделали упор на то, что этот функционал должен быть реализован в абсолютно отчуждаемом формате, то есть быть независимым от внешних поставщиков.
Поэтому вместо встройки сервисов, работающих на внешних серверах вендоров, мы встроили в InKnowledge их серверную часть, обеспечив независимость как в части работы функционала редакторов схем, так и в части хранения полученного результата.
Как внедряли
Мы прошли несколько этапов. Начали с простых историй, которые нужны были заказчикам.
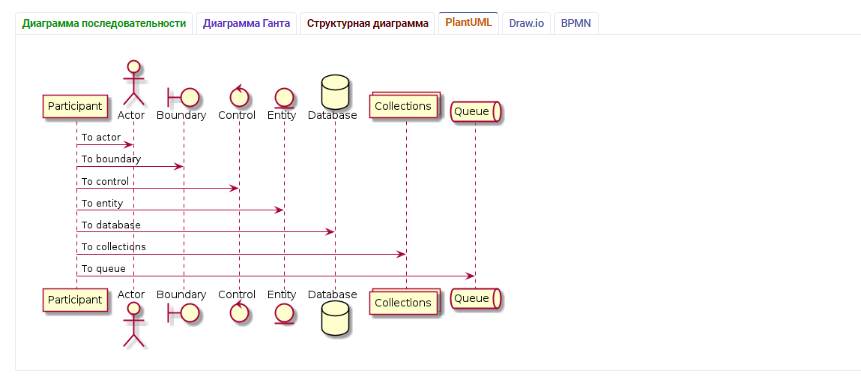
Сначала реализовали функционал встройки PlantUML и Mermaid, которыми часто пользуются IT-специалисты. PluntUML очень популярен у программистов - многие привыкли работать с ним в IDE, и мы сделали возможность использовать в InKnowledge полученный результат.
Сначала реализовали функционал встройки PlantUML и Mermaid, которыми часто пользуются IT-специалисты. PluntUML очень популярен у программистов - многие привыкли работать с ним в IDE, и мы сделали возможность использовать в InKnowledge полученный результат.




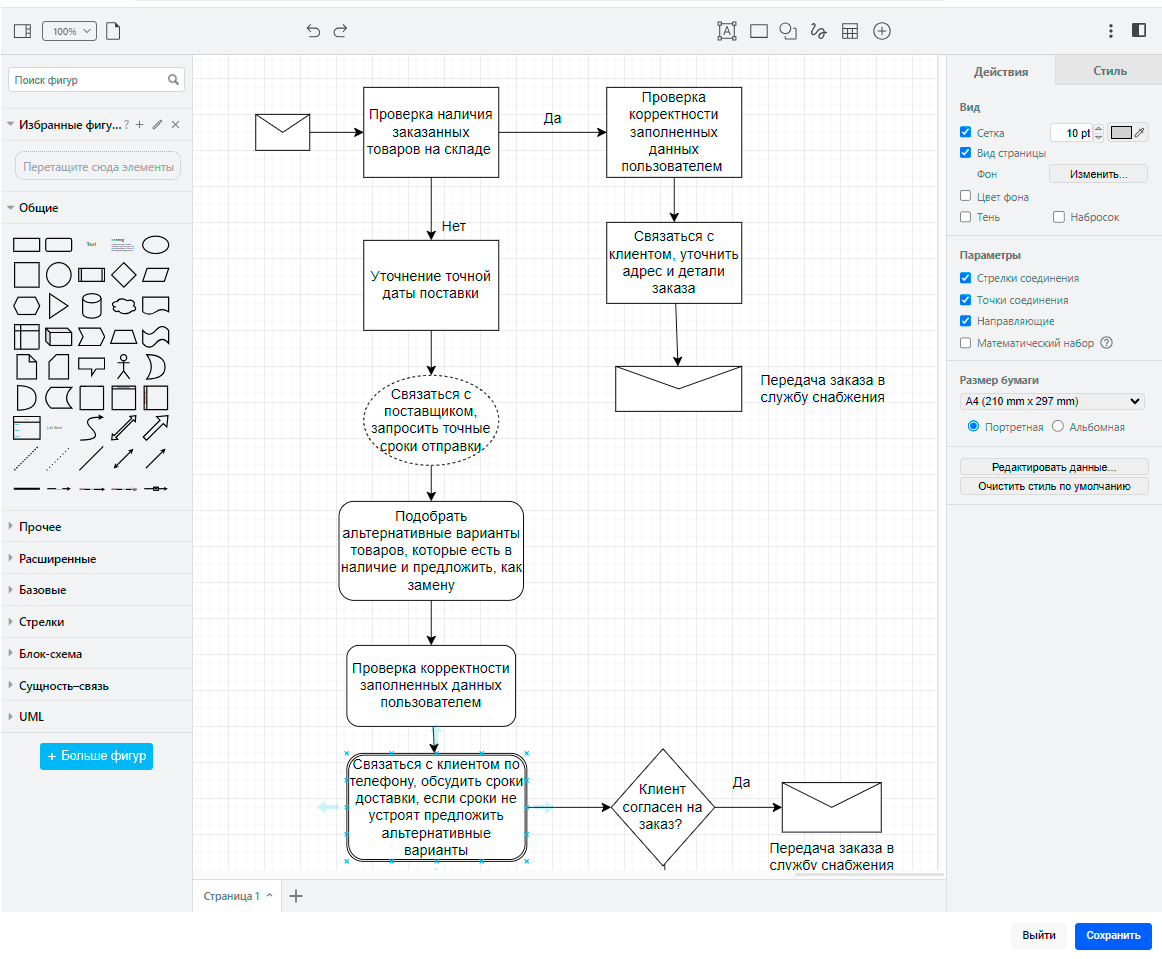
У PlantUML и Mermaid множество плюсов, но они не заменяют бизнес-пользователям графический редактор, где схемы можно рисовать курсором, добавлять скрины и т.д., поэтому следующим мы встроили Draw.io.
Пользователи получили возможность не отрисовывать диаграммы во внешнем приложении, а сразу создавать их и править в базе знаний. То есть пользовательский путь максимально удобный и бесшовный.
Пользователи получили возможность не отрисовывать диаграммы во внешнем приложении, а сразу создавать их и править в базе знаний. То есть пользовательский путь максимально удобный и бесшовный.
Как это работает у нас
До появления этого функционала пользователю нужно было создать организационную диаграмму или блок-схему в стороннем приложении, а потом вставить в статью в виде нередактируемой картинки либо как изменяемый SVG-файл. Если бы нужно было внести изменения, он был бы вынужден опять возвращался к исходному файлу в стороннем редакторе и загружать его заново.
Сейчас пользователь просто по мере написания текста в редакторе InKnowledge нажимает соответствующую кнопку вставки схемы и рисует ее тут же, никуда не переключаясь.
Если нужно что-то изменить, то по двойному клику пользователь переходит в режим редактирования схемы.
Сейчас пользователь просто по мере написания текста в редакторе InKnowledge нажимает соответствующую кнопку вставки схемы и рисует ее тут же, никуда не переключаясь.
Если нужно что-то изменить, то по двойному клику пользователь переходит в режим редактирования схемы.
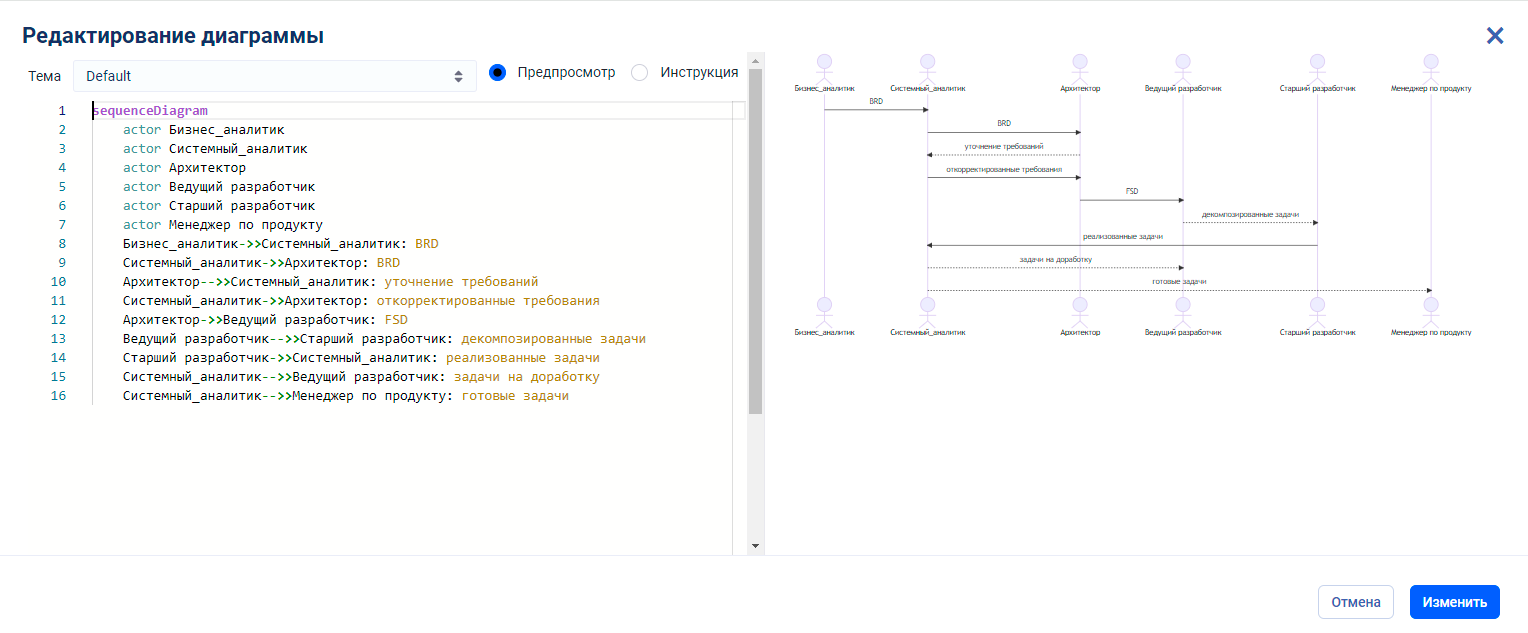
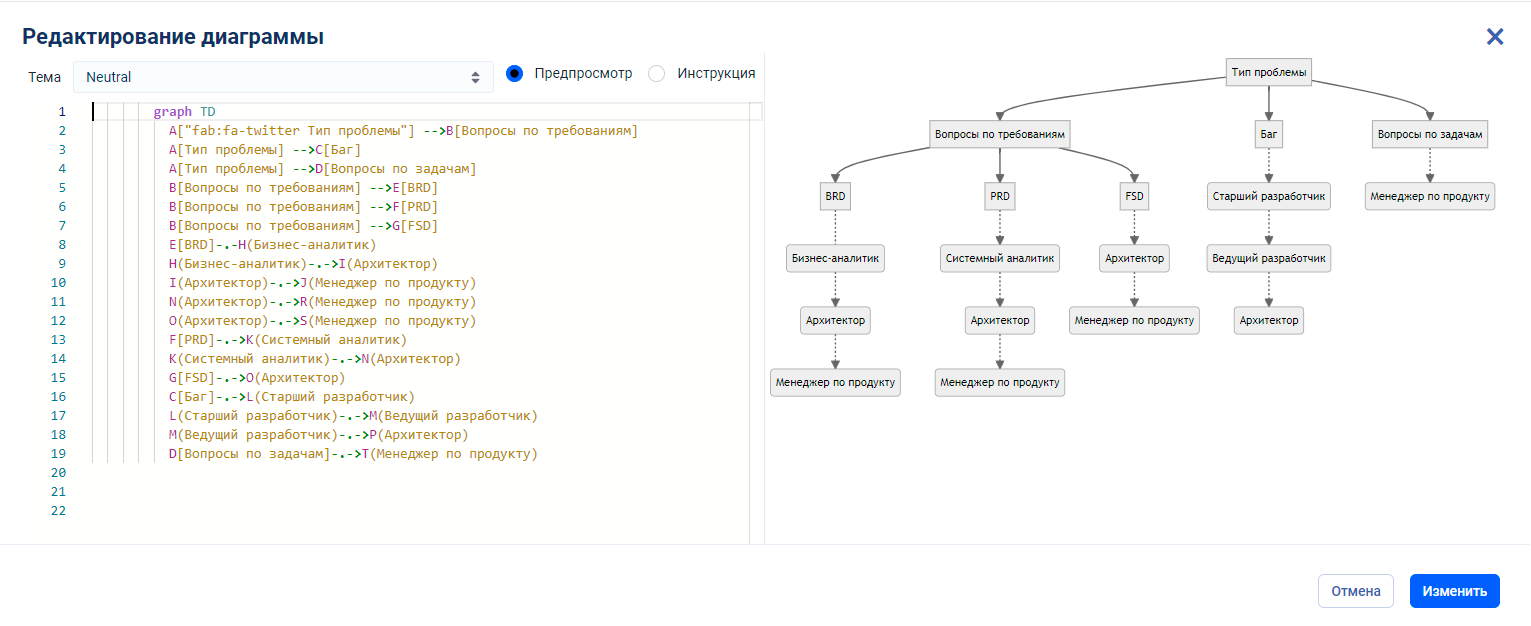
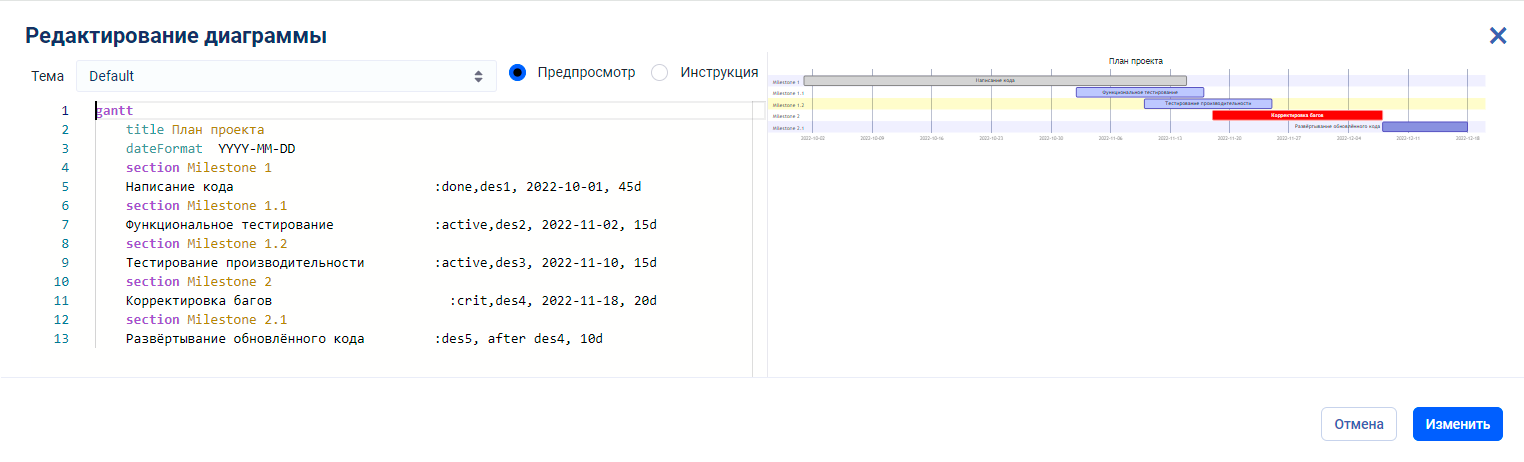
Так можно создавать самые разные материалы от диаграмм Ганта или свимлейнов (swimlane) до простых блок-схем или моделей бизнес-процессов. Наш аналитик, например, вот так тестировал этот функционал.

Естественно, все сделанные в нашем редакторе схемы автоматически версионируются вместе с контентом базы знаний, поддерживают вставленные гиперссылки, схлопывание элементов и т.д. В статье может быть множество таких схем.
Наш пользователь сам выбирает, какой из встроенных инструментов он хочет использовать для своей задачи.
Наш пользователь сам выбирает, какой из встроенных инструментов он хочет использовать для своей задачи.